PharmPass
PharmPass
An App for seniors users to order and refill medication online
An App for seniors users to order and refill medication online


My Role
UX Designer
Visual Designer
Platform
Mobile App
Tools Used
Figma
Adobe Illustration
Techniques
Secondary Research
Competitive Audit
User Interview
Timeline
October - December 2022
(3 months)
My Role
UX Designer
Visual Designer
Platform
Mobile App
Techniques
Secondary Research
Competitive Audit
User Interview
Tools Used
Figma
Adobe Illustration
Timeline
October - December 2022
(3 months)


About
About
PharmPass is a mobile app that supports users to order medicine, refill prescription medication, visit online clinics, book in-person vaccinations, and read health news at home. People use this App just as they would at a pharmacy, they can buy medicines and consult with pharmacists. This will not only make users‘s lives convenient but also solve the problem that the users cannot go out for a short period.
PharmPass is a mobile app that supports users to order medicine, refill prescription medication, visit online clinics, book in-person vaccinations, and read health news at home. People use this App just as they would at a pharmacy, they can buy medicines and consult with pharmacists. This will not only make users‘s lives convenient but also solve the problem that the users cannot go out for a short period.
PROBLEM
PROBLEM
User Problem
User Problem
Older seniors faced difficulties refilling and purchasing medicine due to the need to visit physical stores during COVID-19.
Older seniors faced difficulties refilling and purchasing medicine due to the need to visit physical stores during COVID-19.
The Challenge
The Challenge
How can we help older users order and refill their medications online like a pharmacy?
How can we help older users order and refill their medications online like a pharmacy?
Solutions
Solutions
I researched pharmacies and talked to users about their needs. Then I developed an idea to include five different services, and these were medicine, prescription, online clinic, vaccination, and health news. According to the idea, I created different prototypes and conducted usability testing to discover users’ pain points. After collecting feedback from users, I iterated the prototype to solve their problems and provide a simple user experience for them.
I researched pharmacies and talked to users about their needs. Then I developed an idea to include five different services, and these were medicine, prescription, online clinic, vaccination, and health news. According to the idea, I created different prototypes and conducted usability testing to discover users’ pain points. After collecting feedback from users, I iterated the prototype to solve their problems and provide a simple user experience for them.
RESEARCH
RESEARCH
Secondary Research
Secondary Research
Persons aged 65 years or older had strikingly higher COVID-19 mortality rates compared to younger individuals (Yanez et al, 2020). But only 35% of US adult get their prescription from an online pharmacy in 2020 (ASOP Global, 2020). Many elderly people still went to local pharmacies and waited in line for about 15 minutes or longer to pick up their medications and consult with a pharmacist during the pandemic.
Persons aged 65 years or older had strikingly higher COVID-19 mortality rates compared to younger individuals (Yanez et al, 2020). But only 35% of US adult get their prescription from an online pharmacy in 2020 (ASOP Global, 2020). Many elderly people still went to local pharmacies and waited in line for about 15 minutes or longer to pick up their medications and consult with a pharmacist during the pandemic.



User Interview
User Interview
The idea of this App is designed to protect the elderly, so the primary users are those over 65 years old, and they can get their medication and chat with pharmacists without having to go to the pharmacy and stand in line. However, the App also protects secondary users, people who are 18 years old or older, to order medicines and meet online clinics at home.
I interviewed two seniors and one adult user about their problems when they were shopping for medicine online. They pointed out that the user experience of online pharmacy was complicated, with no support for prescription orders and no platform to communicate with physical stores. So it was important to have a systematic application to support different medication services and health counseling.
The idea of this App is designed to protect the elderly, so the primary users are those over 65 years old, and they can get their medication and chat with pharmacists without having to go to the pharmacy and stand in line. However, the App also protects secondary users, people who are 18 years old or older, to order medicines and meet online clinics at home.
I interviewed two seniors and one adult user about their problems when they were shopping for medicine online. They pointed out that the user experience of online pharmacy was complicated, with no support for prescription orders and no platform to communicate with physical stores. So it was important to have a systematic application to support different medication services and health counseling.



IDEATION
IDEATION
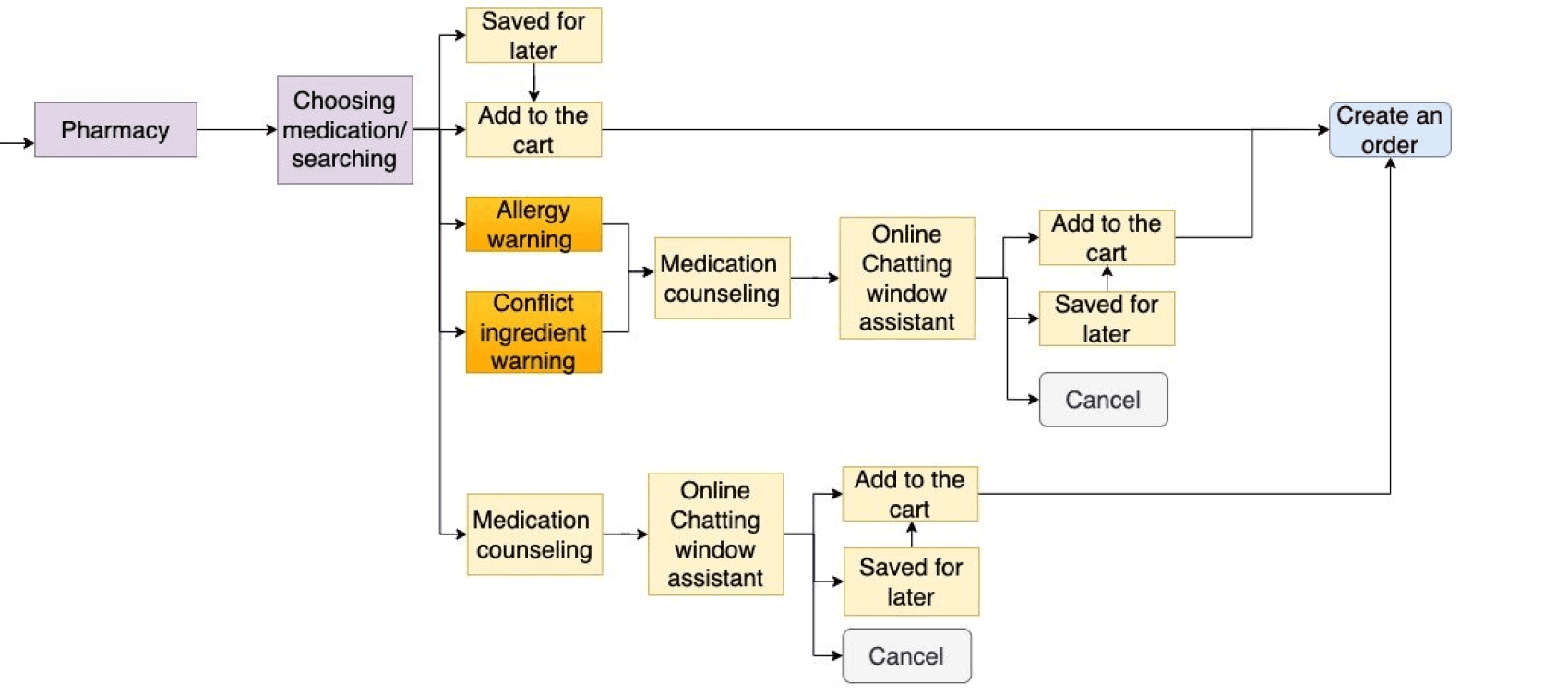
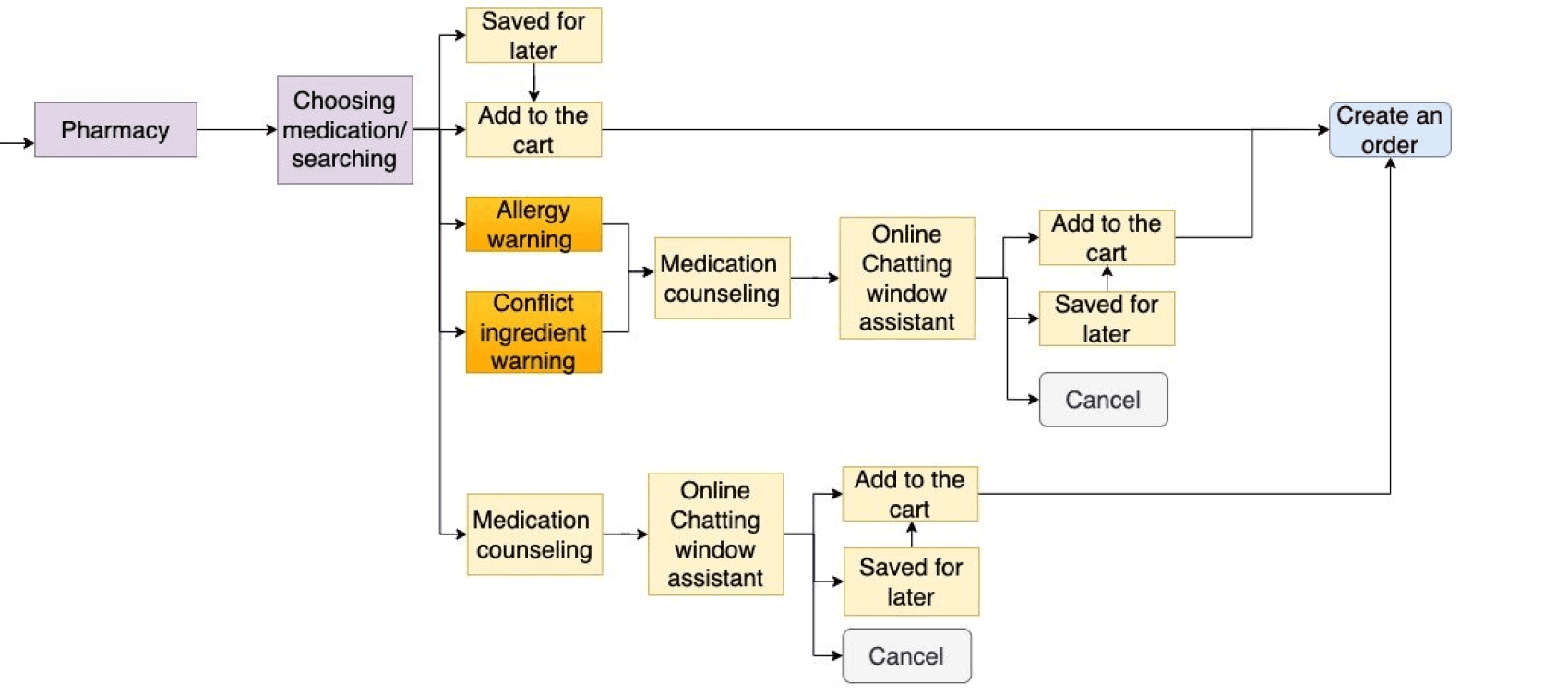
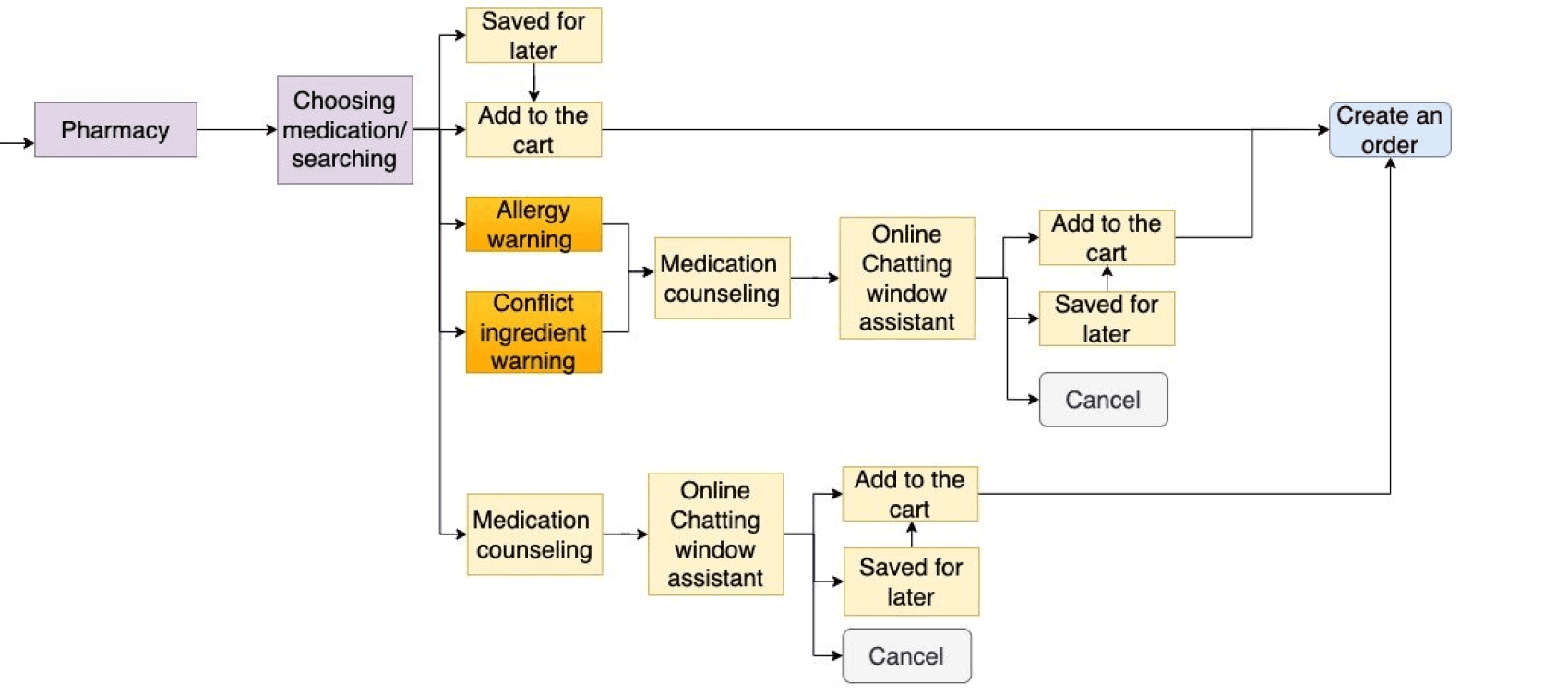
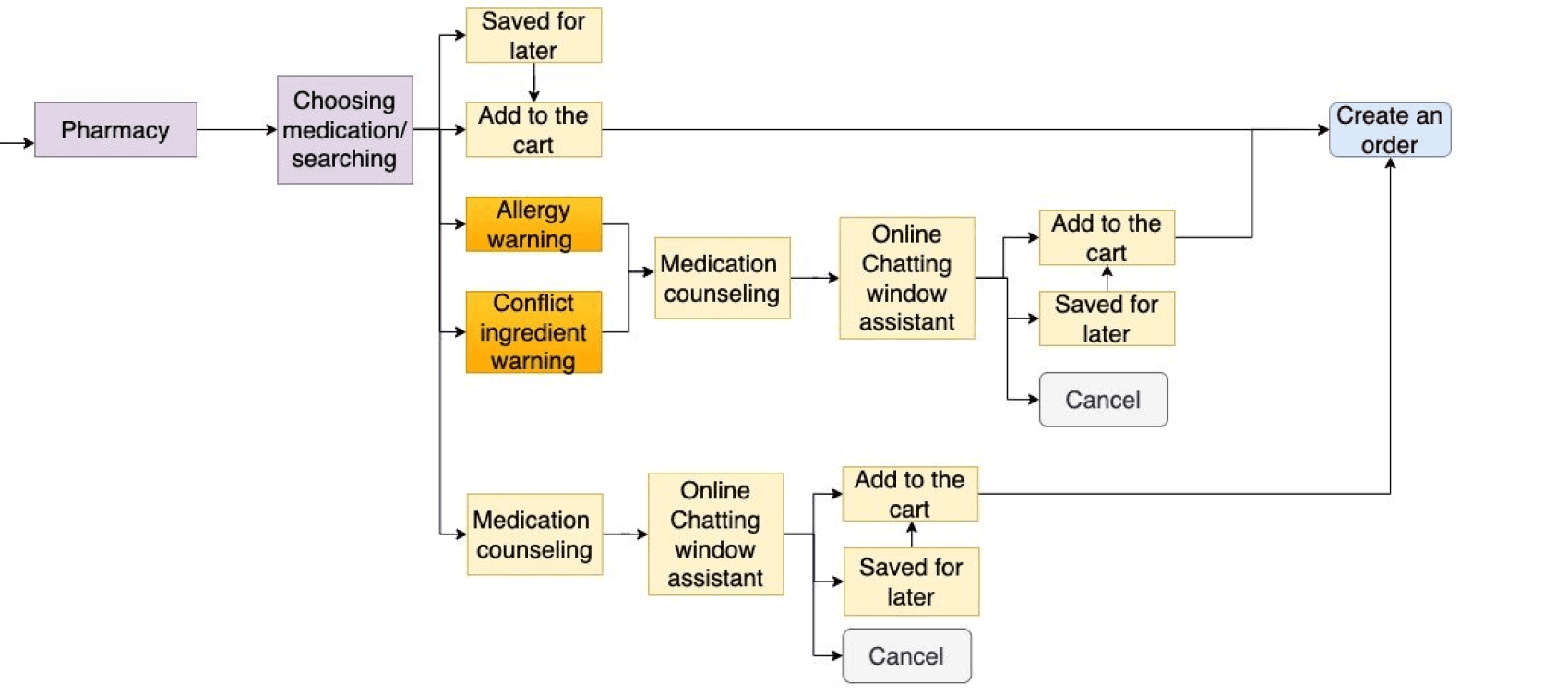
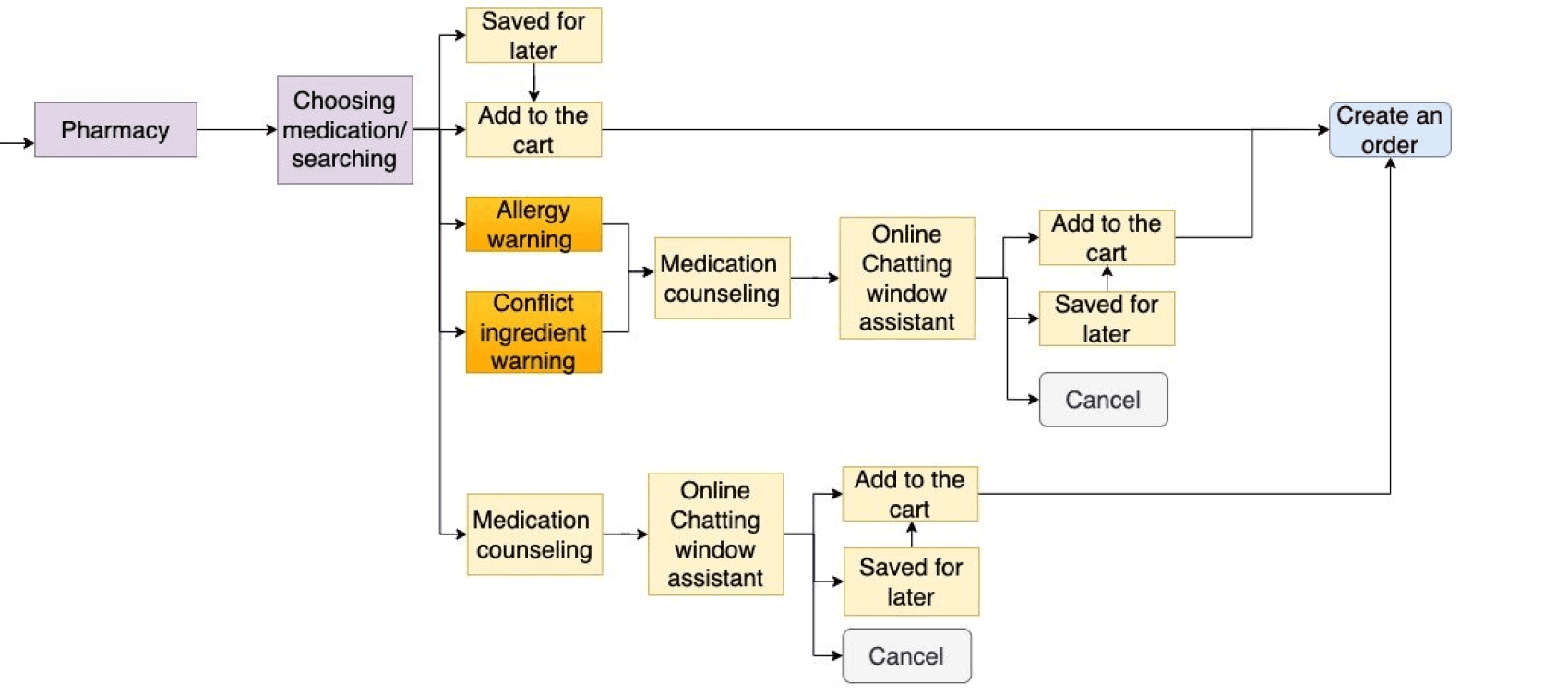
Task Flow
Task Flow
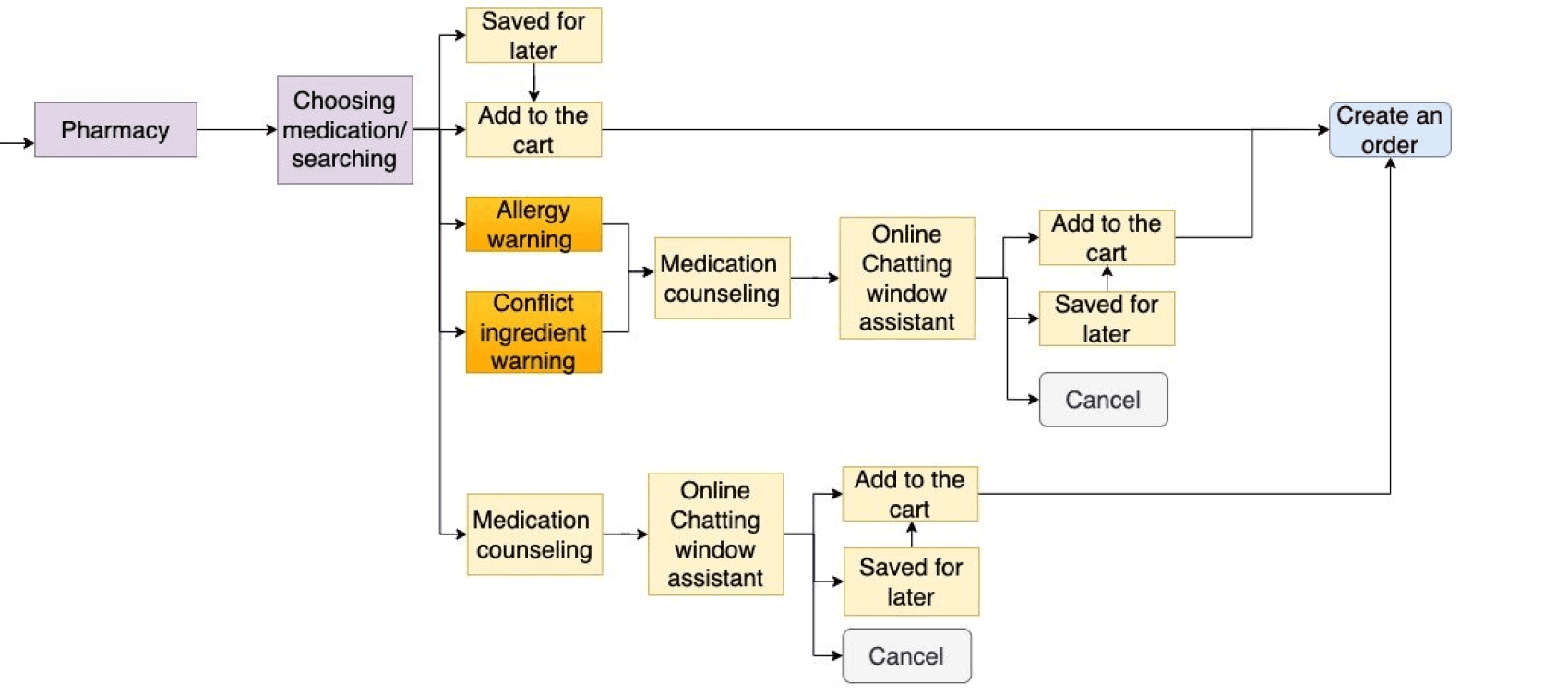
I created task flows for steps, a user could go through these five tasks on PharmPass:
• Medicine
• Prescription medication
• Online Clinic
• Vaccination
• Health News
The first part of the flowchart is the non-prescription medicine, which provides 18 different categories for users to buy health-related items, such as cold and flu medicine, allergic medicine, and feminine care. After users upload their prescription medication documents to the App, the system will automatically inform users of the risks of taking non-prescription and prescription medicine at the same time.
I created task flows for steps, a user could go through these five tasks on PharmPass:
• Medicine
• Prescription medication
• Online Clinic
• Vaccination
• Health News
The first part of the flowchart is the non-prescription medicine, which provides 18 different categories for users to buy health-related items, such as cold and flu medicine, allergic medicine, and feminine care. After users upload their prescription medication documents to the App, the system will automatically inform users of the risks of taking non-prescription and prescription medicine at the same time.



The second part of the flowchart is the prescription medication. In this part, users can choose to refill RX, set refill reminders, add new RX, transfer prescriptions, and download Rx history. For adding a new Rx, users can upload the prescription with the doctor's signature to request the medication online. Then, users can set reminders to refill medication and take medicine on time.
The second part of the flowchart is the prescription medication. In this part, users can choose to refill RX, set refill reminders, add new RX, transfer prescriptions, and download Rx history. For adding a new Rx, users can upload the prescription with the doctor's signature to request the medication online. Then, users can set reminders to refill medication and take medicine on time.



PROTOTYPE
PROTOTYPE
Low-Fidelity Prototype
Low-Fidelity Prototype
To start, I sketched the initial wireframes and designs on paper with multiple options to test and see which design provided a better user experience. During the design process, I continued referring to the target audience, pain points, and my goals, focusing on designing the best user experience.
To better hold usability tests with clear frames, I created a low-fidelity prototype on Figma based on the paper wireframe to check how users interact with the prototype on the device, such as the composition and the process.
To start, I sketched the initial wireframes and designs on paper with multiple options to test and see which design provided a better user experience. During the design process, I continued referring to the target audience, pain points, and my goals, focusing on designing the best user experience.
To better hold usability tests with clear frames, I created a low-fidelity prototype on Figma based on the paper wireframe to check how users interact with the prototype on the device, such as the composition and the process.



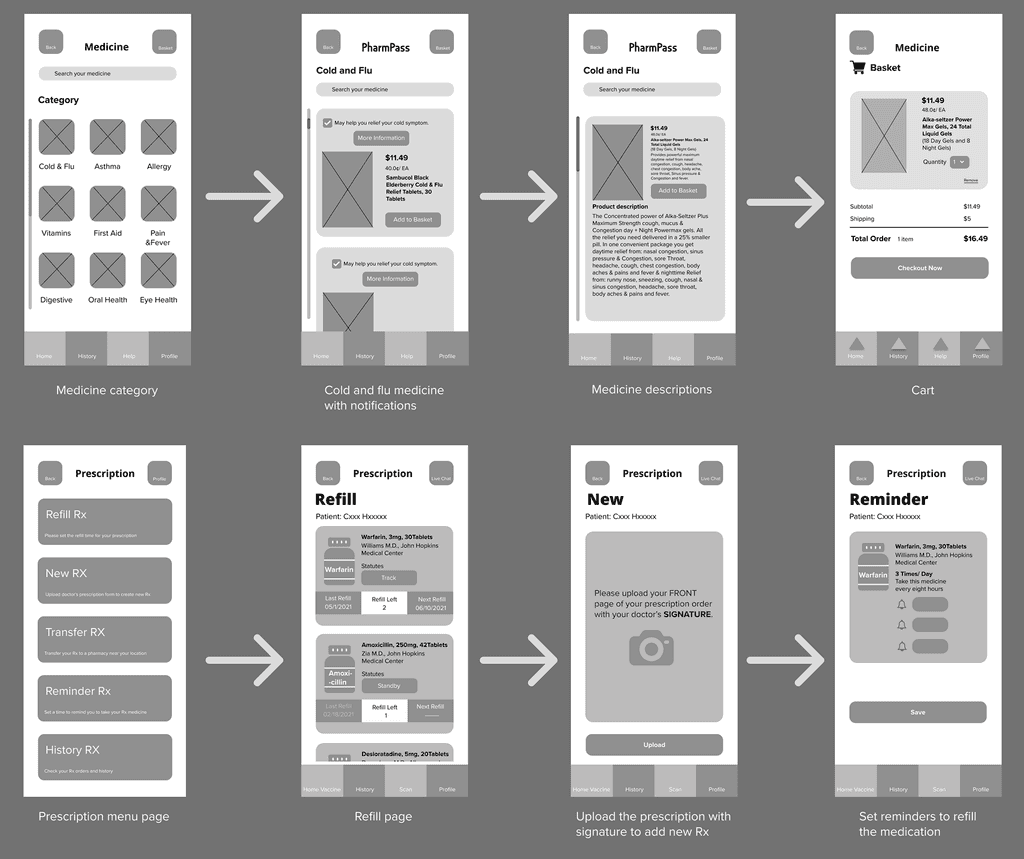
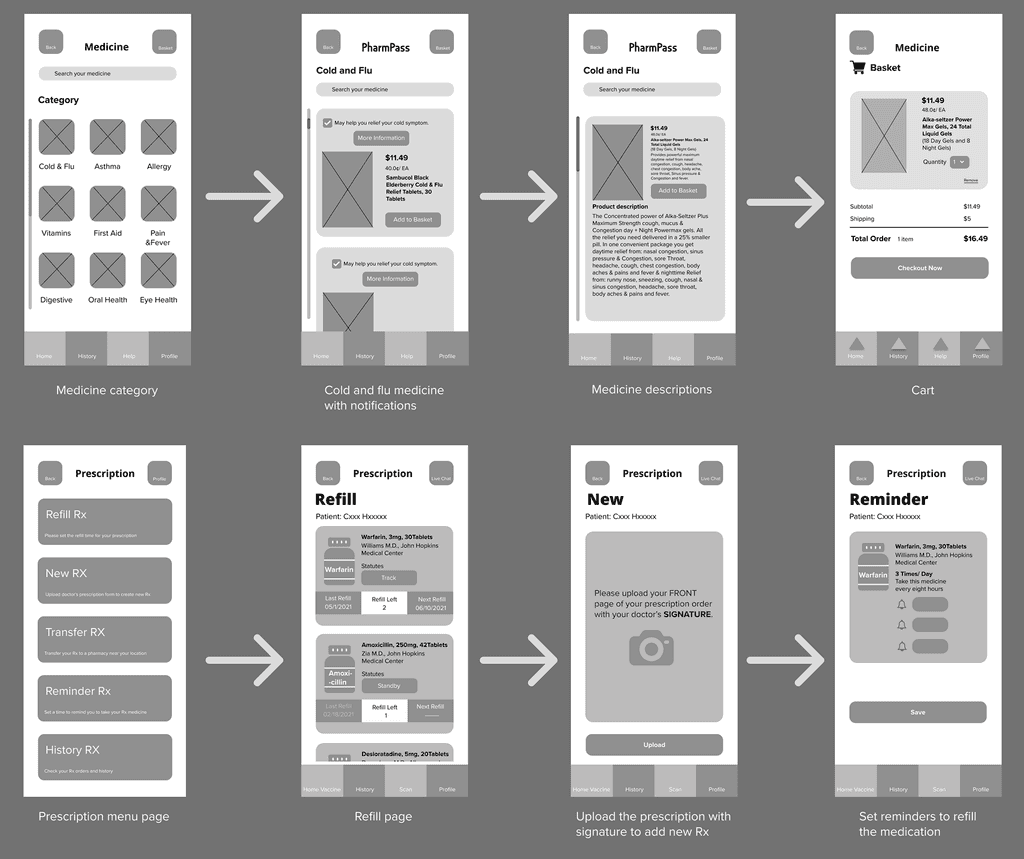
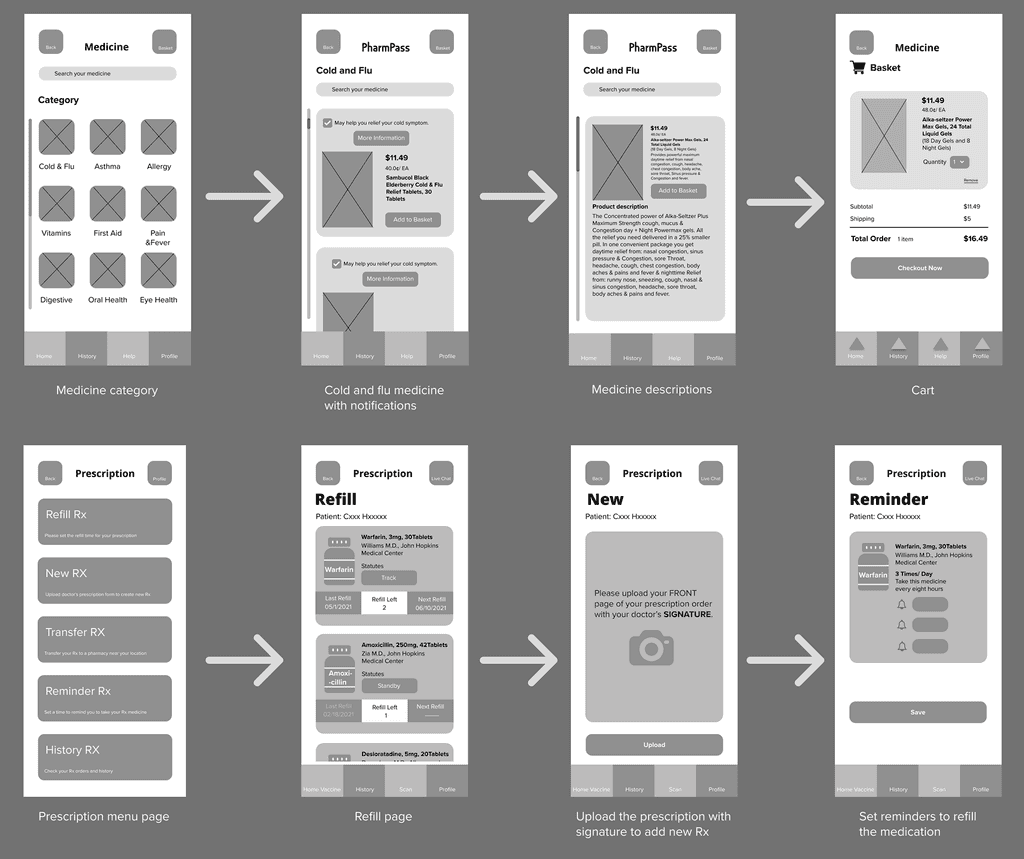
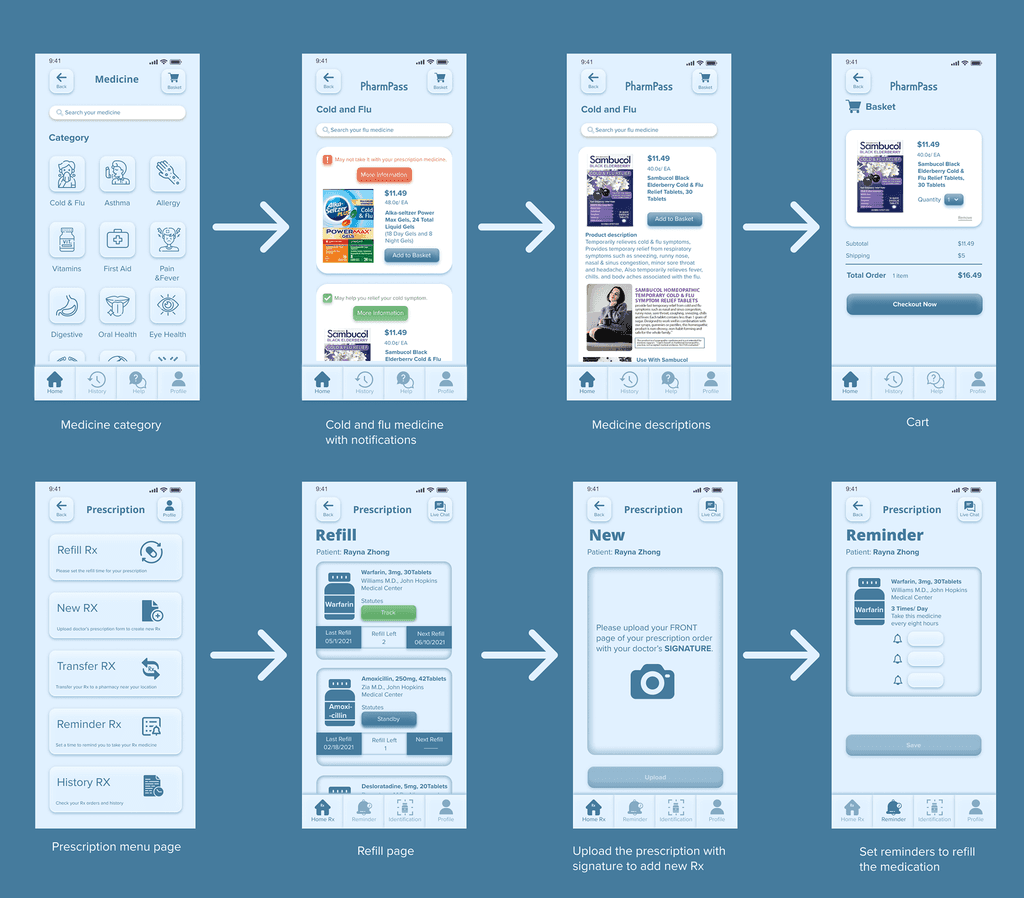
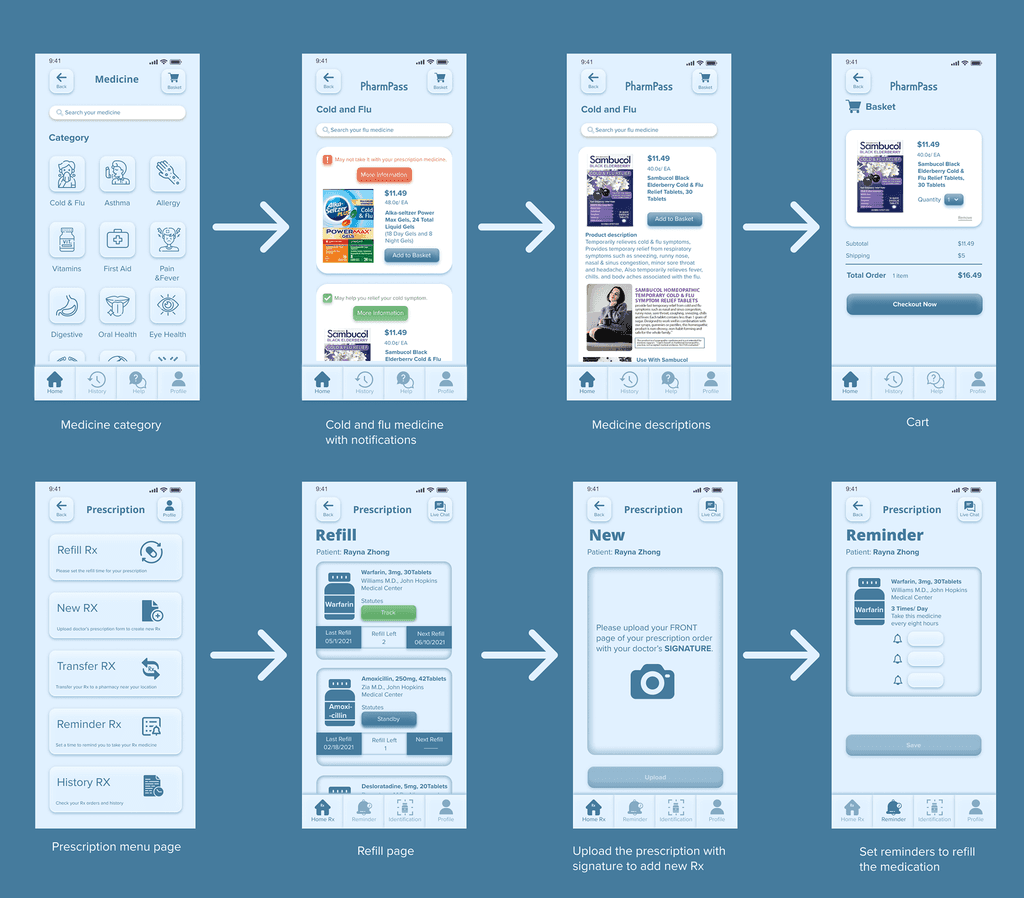
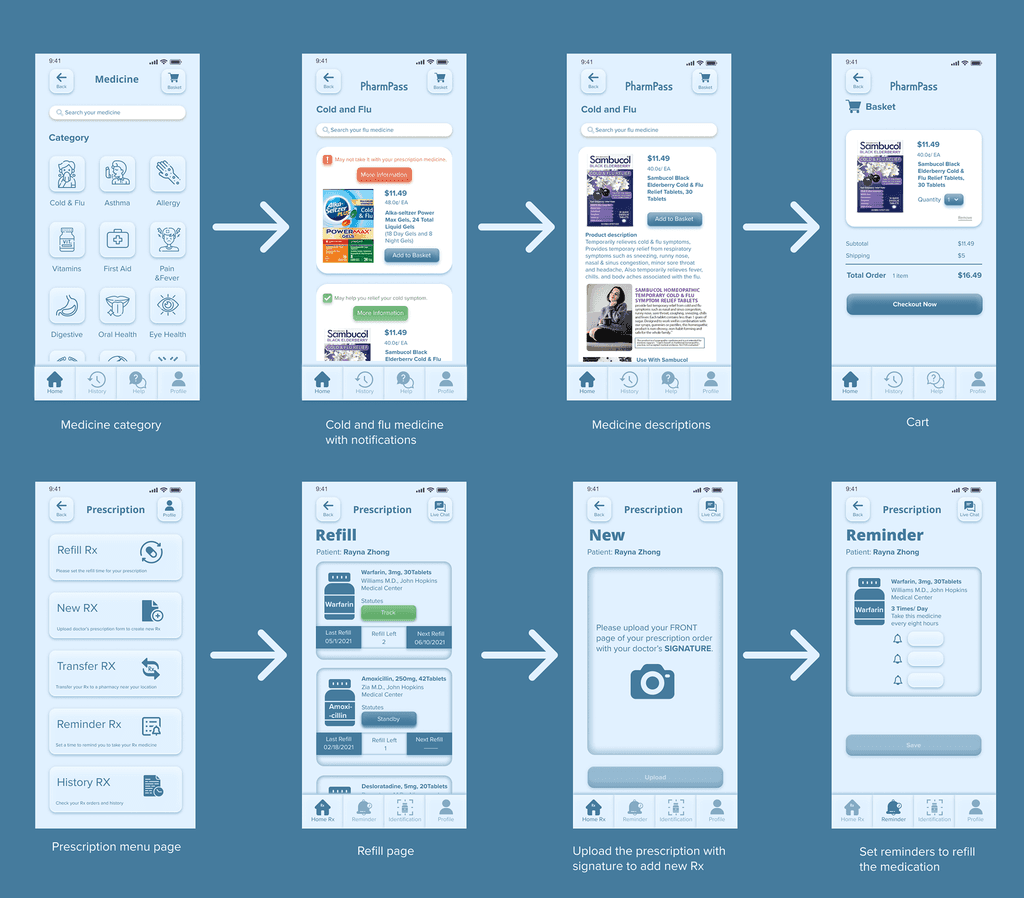
Mid-Fidelity Prototype
Mid-Fidelity Prototype
After I collected the feedback about the low-fidelity prototype, I created the mid-fidelity prototype to check the interactive process by adding colors, buttons, and contents. Users were satisfied with the task flow that integrated different pharmacy services and met their needs to talk to the pharmacists and refill the medication. They liked the concepts of "notification" on the medicine page and "reminder" on the Rx medication page, which helped them to manage their health.
After I collected the feedback about the low-fidelity prototype, I created the mid-fidelity prototype to check the interactive process by adding colors, buttons, and contents. Users were satisfied with the task flow that integrated different pharmacy services and met their needs to talk to the pharmacists and refill the medication. They liked the concepts of "notification" on the medicine page and "reminder" on the Rx medication page, which helped them to manage their health.



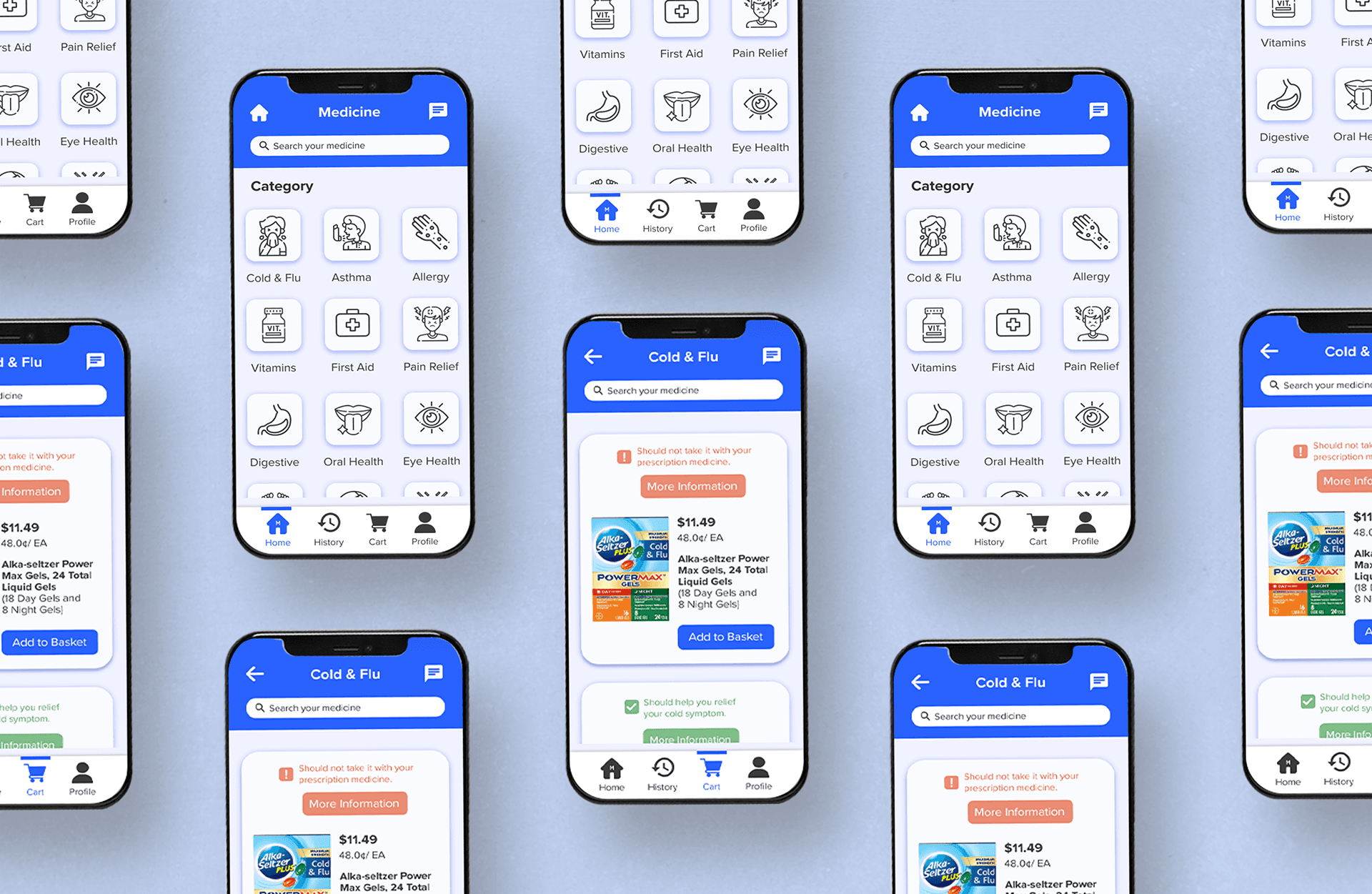
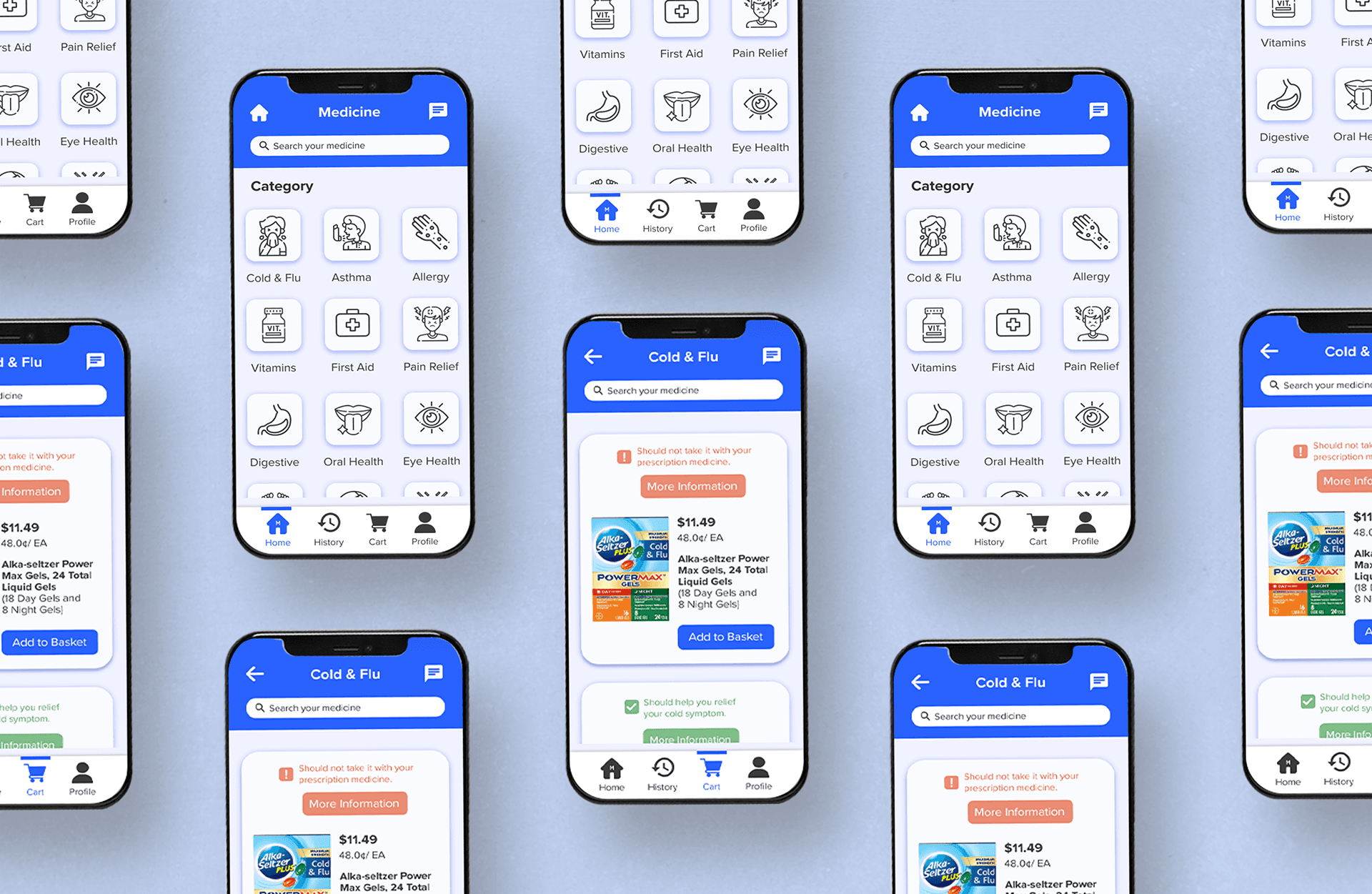
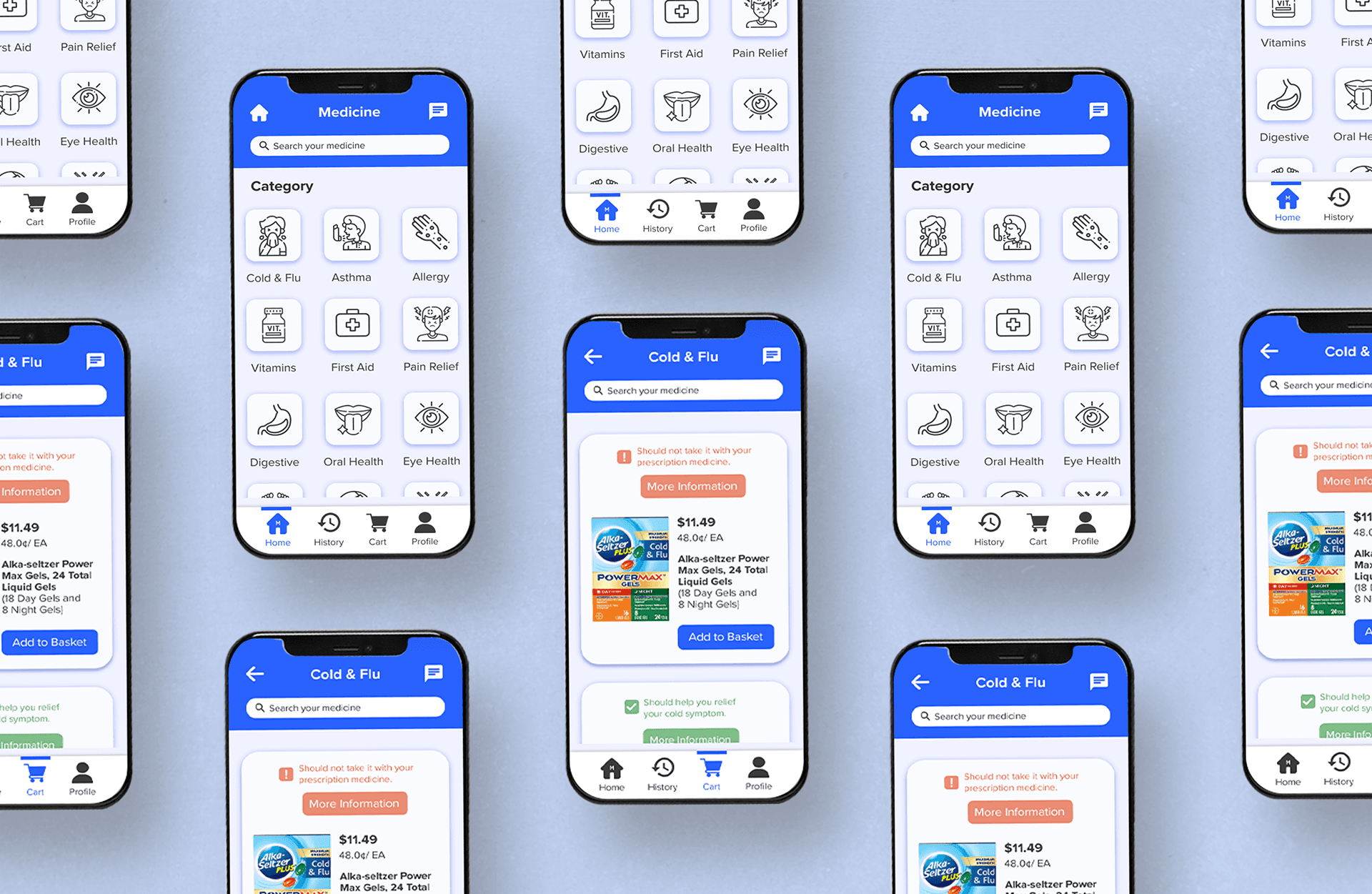
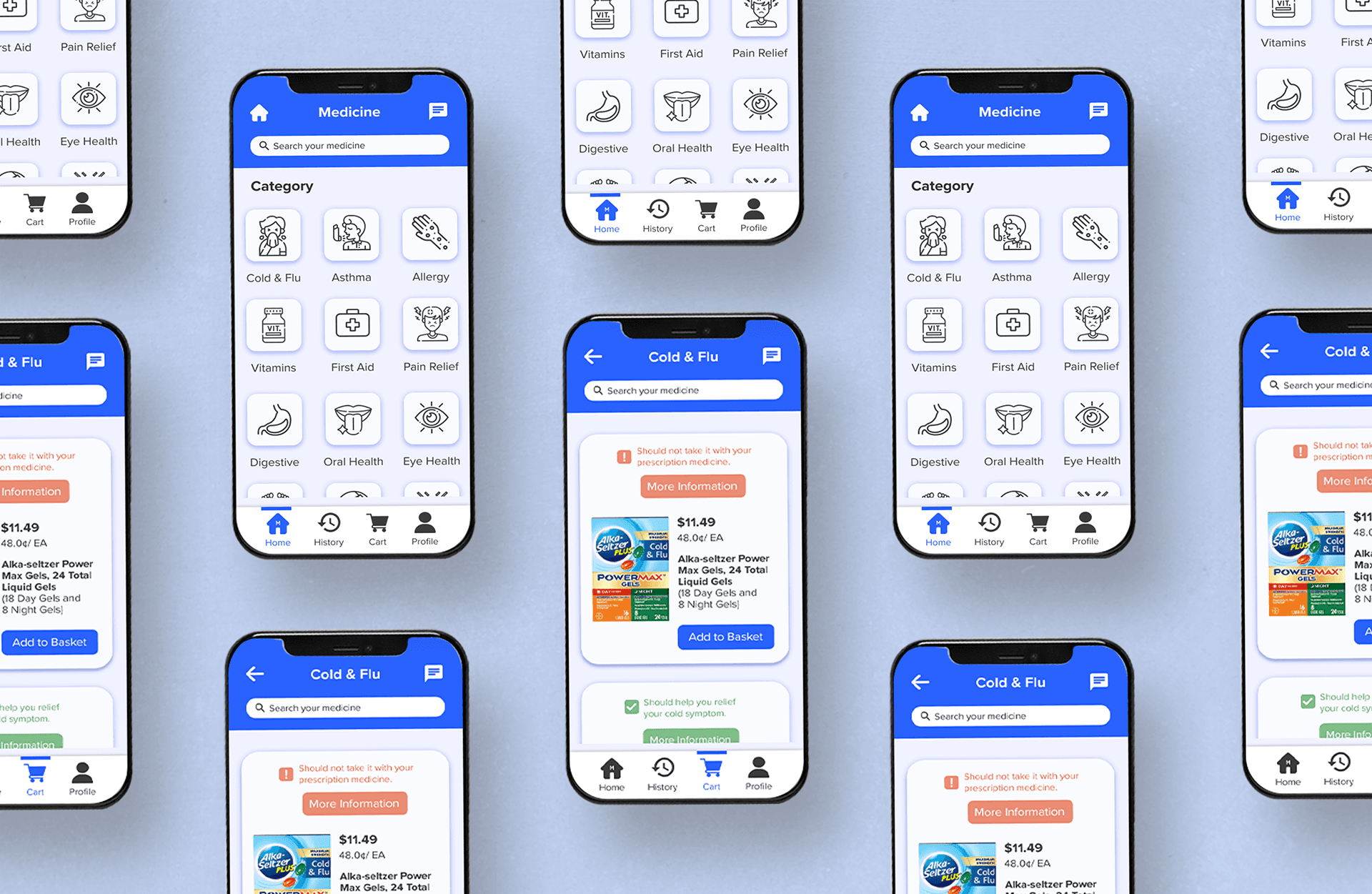
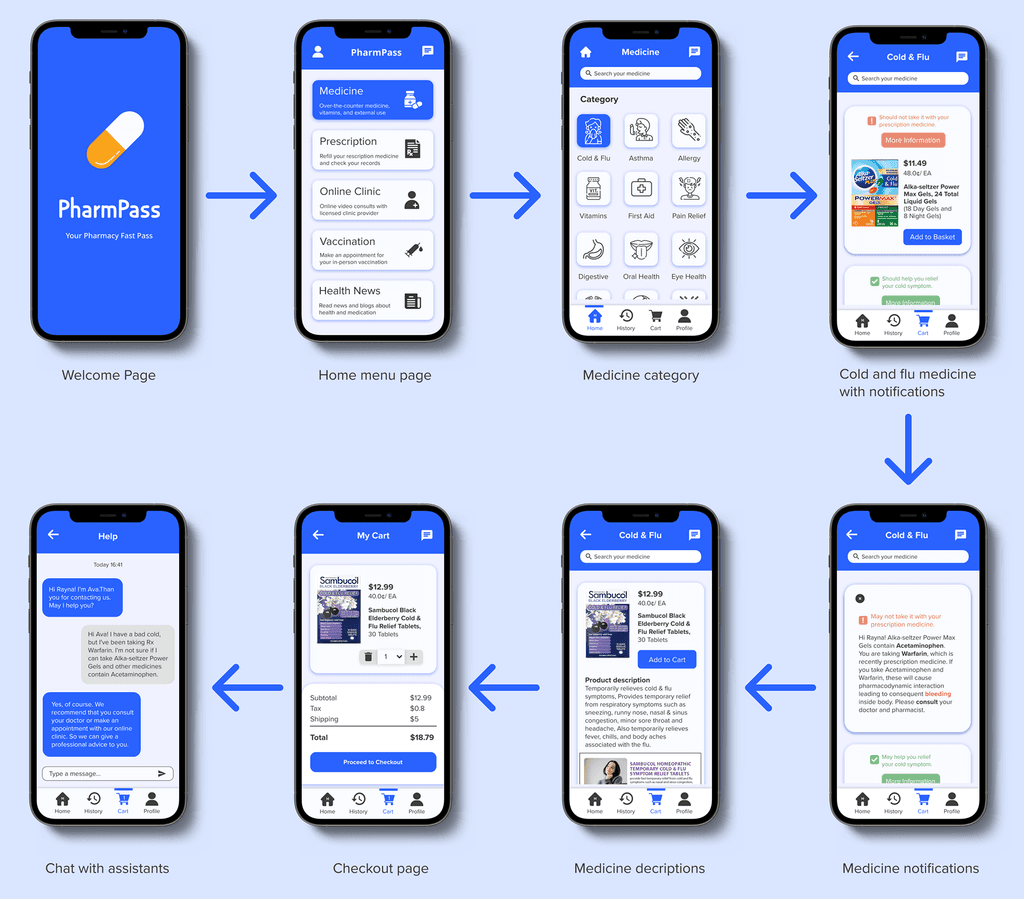
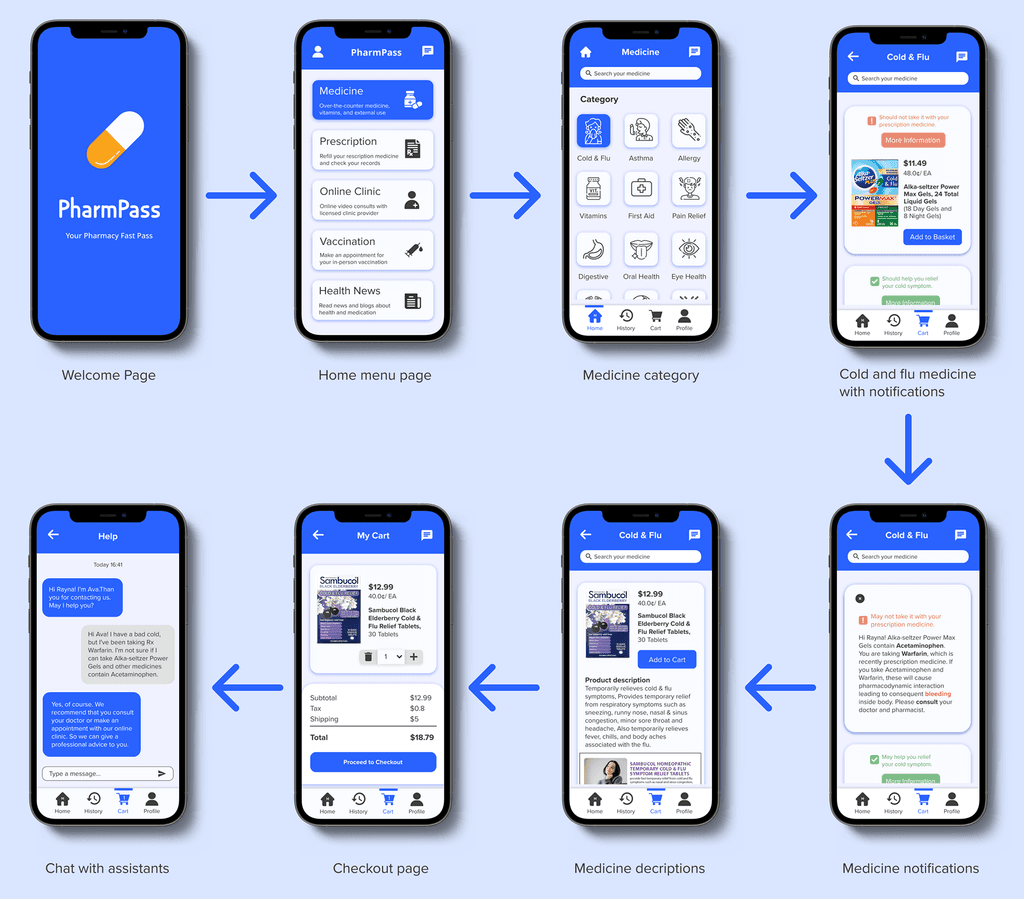
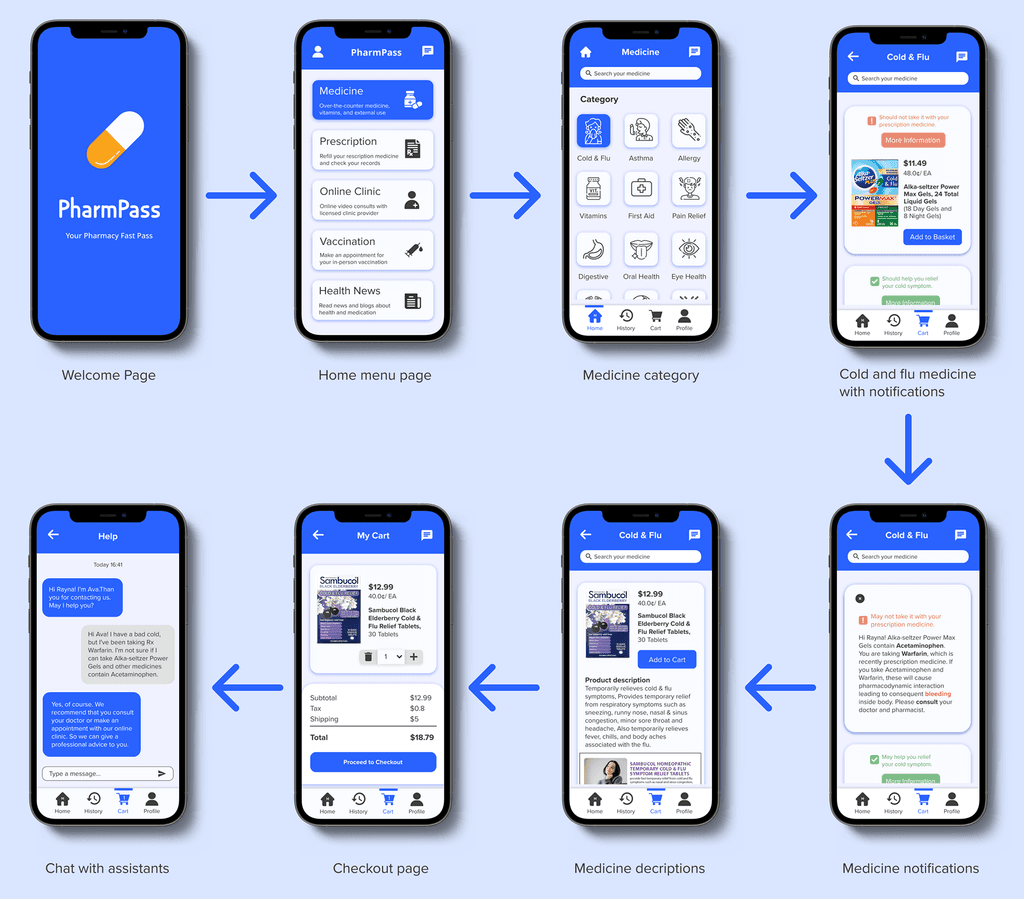
Iteration and High-Fidelity Prototype
Iteration and High-Fidelity Prototype
Users can choose 18 different categories of medicine, and they can choose the medicine after checking the "notification" with more information. If users have some specific questions about the medicine, such as allergies, they can chat with assistants and pharmacists on the "help" page.
Users can choose 18 different categories of medicine, and they can choose the medicine after checking the "notification" with more information. If users have some specific questions about the medicine, such as allergies, they can chat with assistants and pharmacists on the "help" page.



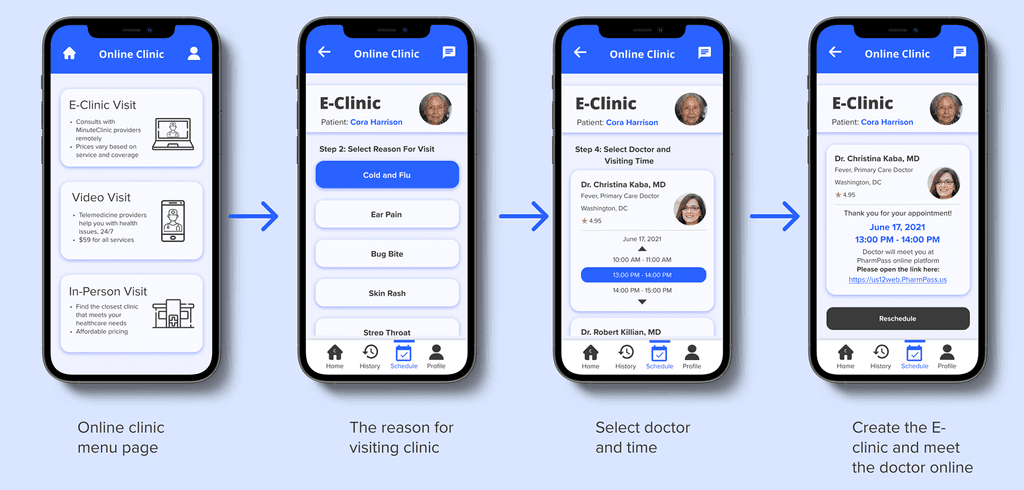
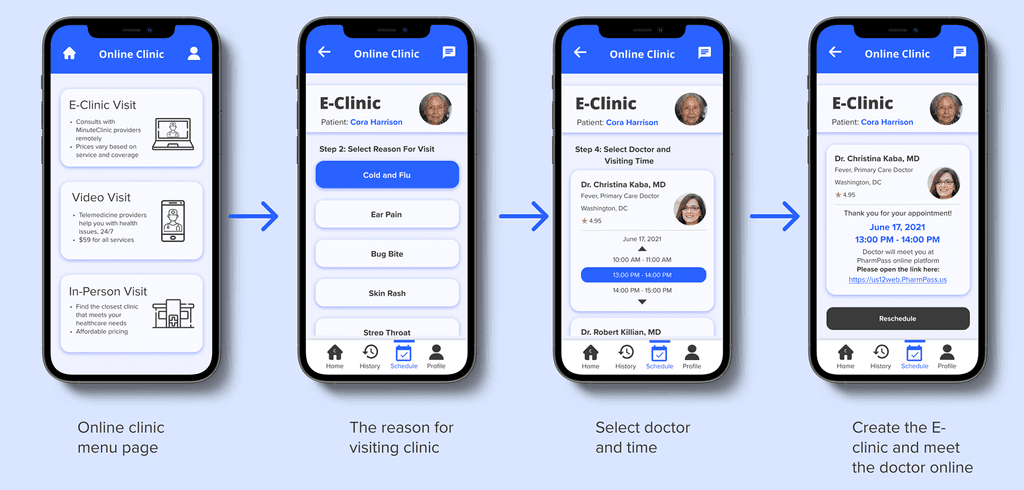
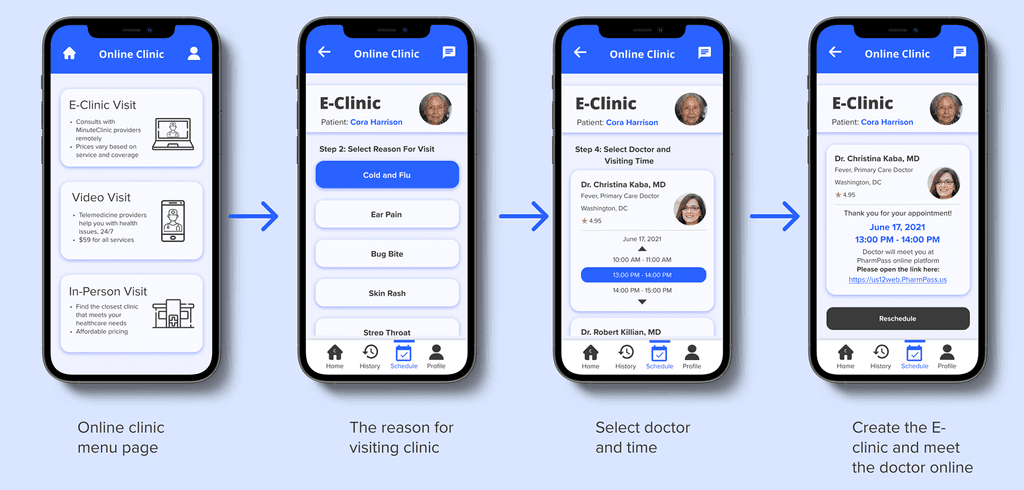
User Journey For Online Clinic
User Journey For Online Clinic
The online clinic provides a platform for users to talk with the clinics and doctors online. Users can choose the reason for visiting doctors, the doctor they like, and the time, and then they can create an online clinic meeting. Users and doctors will meet on the PharmPass platform, and the appointment information will also provide a remote visiting link.
The online clinic provides a platform for users to talk with the clinics and doctors online. Users can choose the reason for visiting doctors, the doctor they like, and the time, and then they can create an online clinic meeting. Users and doctors will meet on the PharmPass platform, and the appointment information will also provide a remote visiting link.



REFLECTION
REFLECTION
Design Process
Design Process
For the initial user research, I interviewed users of different age groups about the problems they encountered when shopping online. During the define phase, I determined my primary users and found their needs and problems. Then I generated a complete task flow and modified the functionality according to the user’s needs. After determining the task process, I created a hand-drawn wireframe, low-fidelity prototype, and high-fidelity clickable prototypes. In the end, I was able to validate with users and confirm the pain points were solved in the design.
For the initial user research, I interviewed users of different age groups about the problems they encountered when shopping online. During the define phase, I determined my primary users and found their needs and problems. Then I generated a complete task flow and modified the functionality according to the user’s needs. After determining the task process, I created a hand-drawn wireframe, low-fidelity prototype, and high-fidelity clickable prototypes. In the end, I was able to validate with users and confirm the pain points were solved in the design.



Conclusion
Conclusion
The company and users loved the user interface and user experience design for PharmPass App. I learned a lot from addressing and resolving many of the pain points. This App design is my capstone project. I was able to represent a tone that comes across as clear and rigorous, attracting the target users and allowing the company to meet its goals. I was excited to show the results of our Hi-Fi validation and have metrics to compare our success rates during the process. Below are the results from the high-fidelity validation:
• provided a platform for users to order prescription medication quickly
• created a great user experience to buy medicine online with notices
• increased users' interactions with the products
The company and users loved the user interface and user experience design for PharmPass App. I learned a lot from addressing and resolving many of the pain points. This App design is my capstone project. I was able to represent a tone that comes across as clear and rigorous, attracting the target users and allowing the company to meet its goals. I was excited to show the results of our Hi-Fi validation and have metrics to compare our success rates during the process. Below are the results from the high-fidelity validation:
• provided a platform for users to order prescription medication quickly
• created a great user experience to buy medicine online with notices
• increased users' interactions with the products
Take-Away
Take-Away
This is an independent design project. I did user research, user experience design, and user interface design on my own. Here are some key takeaways that I learned during the process:
• User testing is vitally important. This step helps the designer test the usability of the App and adds more detail to the user experience design. So, I think it is necessary to do the first testing in the wireframe sketch step, which will facilitate the iteration later.
• Keep it simple. In the case of many services, the design needs to keep the page and user experience simple to keep users engaging with the App. Let users quickly find the goods and services they want. The tedious process will make users lose their patience while using the App.
This is an independent design project. I did user research, user experience design, and user interface design on my own. Here are some key takeaways that I learned during the process:
• User testing is vitally important. This step helps the designer test the usability of the App and adds more detail to the user experience design. So, I think it is necessary to do the first testing in the wireframe sketch step, which will facilitate the iteration later.
• Keep it simple. In the case of many services, the design needs to keep the page and user experience simple to keep users engaging with the App. Let users quickly find the goods and services they want. The tedious process will make users lose their patience while using the App.
Checkout my other projects
Checkout my other projects


